javascript set class display none
Click to show panel. The display property also allows the author to show or hide an element.

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex
Onclick function if targetDiv.

. From to foo foofade-in display. Show an element var show function elem elem. Const btn document.
JavaScript display none Style display property is used to hide and show the content of HTML DOM using JavaScript. It is styled with CSS and we use JavaScript to show it change it to display. Return Otherwise show it show elem.
By default you cant animate from a display none element like the example below. Insert JavaScript code to change the display. GetId function id return.
This also means that devices like screen readers which make websites accessible to blind people wontt have access to the element. Display none. Display block hide elem.
Else elstyledisplay str. Function toggleContent Get the DOM reference var contentId document. Function var toggle function el str if str elstyledisplay elstyledisplay.
This panel contains a element which is hidden by default display. It is similar to the visibility property. For i 0.
Toggle contentId. Function toggleMe var x documentgetElementsByClassNamecomment. If you want to hide the element set the style display property to none.
Hide an element var hide function elem elem. Const targetDiv document. Display block.
Toggle element visibility var toggle function elem If the element is visible hide it if window. Dropper display. Do not confuse display.
When you set the display property of an element to none the element is completely taken off the page and it doesnt have an effect on the layout. Yep this wont work and the explanation for this is that the element isnt painted and occupying size on the screen and it needs to be done. GetElementById content.
Create a CSS classhidden display. Display block. The latter also hides the.
However if you set displaynone it hides the entire element while visibilityhidden means that the contents of the element will be invisible but the element stays in its original position and size. DocumentgetElementById elementstyledisplay none. The default display value for most elements is block or inline.
If you want to show the element set the style display property to block. Then with this function target your HTML elements by class. Display none else targetDiv.

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex

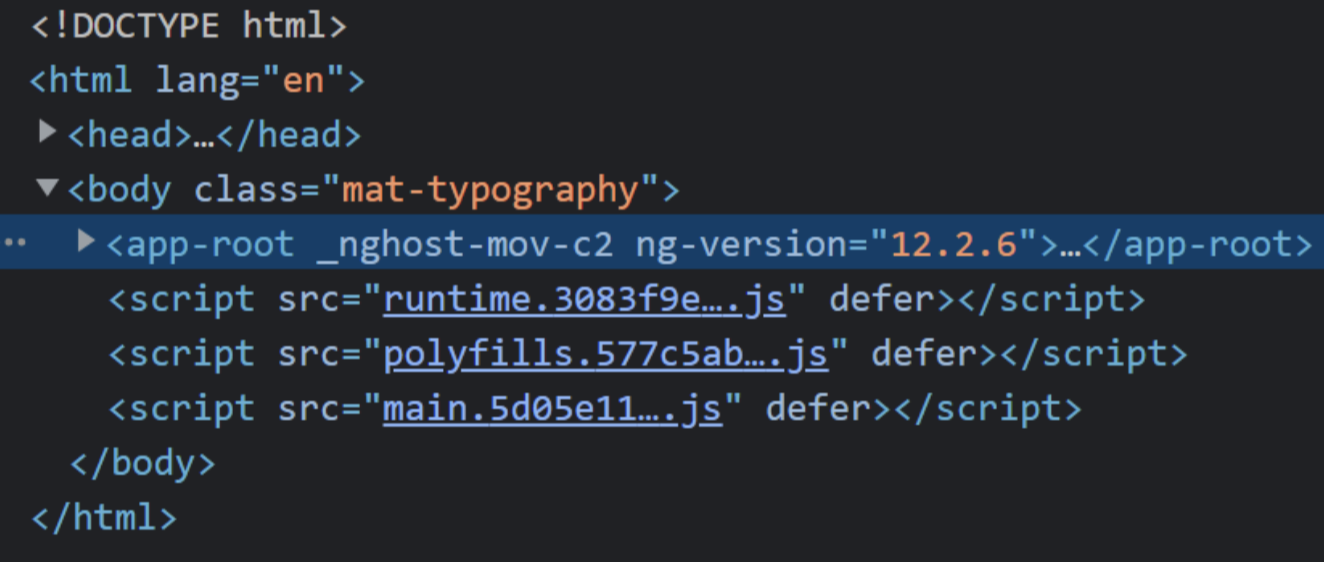
How To Support Ie11 Users As You Move To Angular 13

Javascript Hide Elements Javatpoint

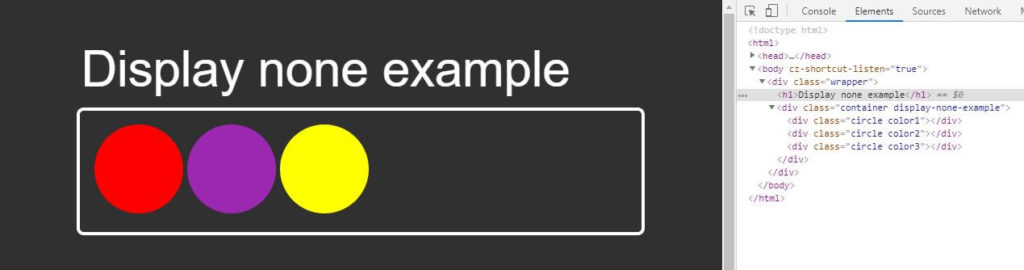
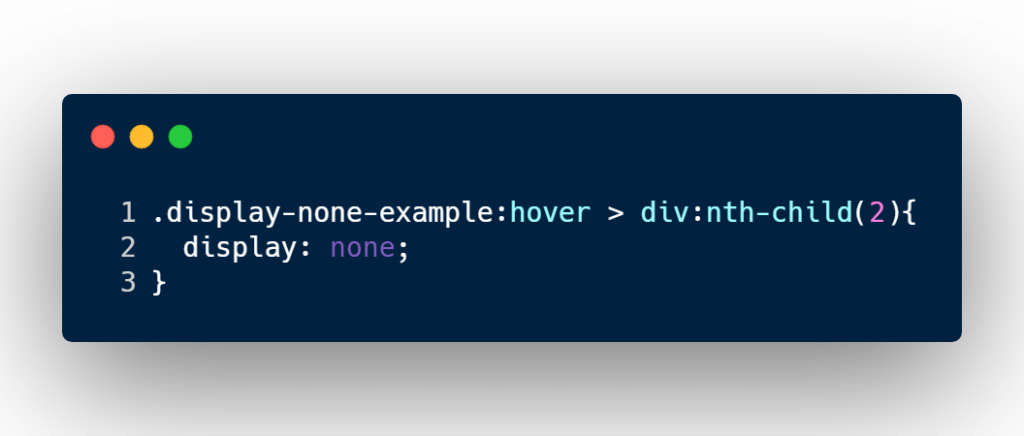
Places It S Tempting To Use Display None But Don T Css Tricks Css Tricks

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex

How To Show Or Hide An Element On Website Using Javascript

Places It S Tempting To Use Display None But Don T Css Tricks Css Tricks

Jquery Call A Javascript Function Within Dynamically Created Html Stack Overflow

Places It S Tempting To Use Display None But Don T Css Tricks Css Tricks

What Is The Difference Between Visibility Hidden And Display None Geeksforgeeks

What Is The Difference Between Visibility Hidden And Display None Geeksforgeeks

Javascript Access Element Whose Parent Is Hidden Cypress Io Stack Overflow

Hide Or Show Html Elements Using Visibility Property In Javascript Geeksforgeeks

Javascript Hide Elements Javatpoint

Jquery Call A Javascript Function Within Dynamically Created Html Stack Overflow

Places It S Tempting To Use Display None But Don T Css Tricks Css Tricks

The Html5 Progress Element Css Tricks Css Tricks

How To Show Or Hide An Element On Website Using Javascript

Javascript Hide Div Element When Screen Size Is Smaller Than A Specific Size Stack Overflow